Pizza Beats

ขอบคุณภาพจาก technewsworld.com
Pizza Hut ในประเทศอังกฤษ ได้จับมือกับบริษัท Novalia เสริมลูกเล่นให้กับกล่องพิซซ่าที่สุดแสนธรรมดา ที่ปกติซื้อมาแล้วนำกล่องไปทิ้งอย่างเดียว แปลงมาเป็น Turntable สำหรับ DJ สุด chic มีทั้งการควบคุมเสียง , pitch, mixer และ touch sensitive decks ด้วยสิ่งที่มีให้ ผู้ใช้สามารถ Crossfade, rewind และ scratch แผ่น เพิ่อสร้างสรรค์เสียงเพลงได้ตามต้องการ
กล่องกระดาษนี้ต้องการ DJ software ที่ลงกับ computer หรือ smartphone ต่างๆ และเชื่อมต่อกับ การทำงานผ่าน Bluetooth
Portable Power

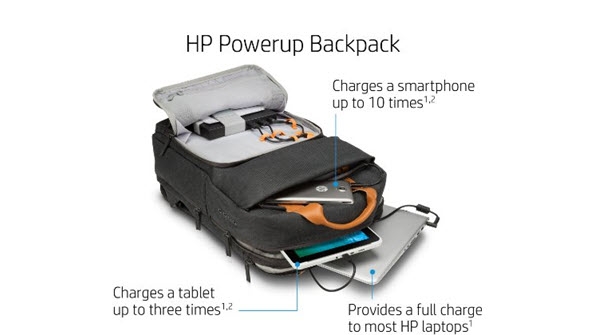
ขอบคุณภาพจาก winsupersite.com
หุ้นตกดันขายไม่ทัน โทรศัพท์สายสำคัญเข้าดันแบตหมด ลืมเอาสายชาตร์ note book มาจากบ้าน หลายคนคงเคยประสบแบบนี้ คงรู้สึกหงุดหงิดไม่น้อย แต่วันนี้ปัญหาจะหมดได้ ลองคิดดูว่าถ้าเราสามารถมีกระเป๋าสะพายที่สามารถชารต์แบตอุปกรณ์ต่างๆที่เรามีทั้งหมด ได้พร้อมกันจะสะดวกสบายแค่ไหน
HP ได้ผลิต กระเป๋าสะพายที่ให้คุณสามารถชารต์อุปกรณ์ต่างๆได้ ในขณะที่คุณเดินทาง ในกระเป๋าได้ติดแบตเตอรี่ที่สามารถชารต์มือถือ ได้ถึง 10 ครั้ง tablet ได้ 3 ครั้ง และ notebook ได้ 1 ครั้ง
เรื่องความปลอดภัย ไม่ต้องกังวล เพราะผ่านมาตราฐานของกรม Transportation Security Administration(tsa) ทางสหรัฐอเมริกา กระเป๋าใบนี้มีการตรวจสอบและควบคุมอุณหภูมิ มีการระบายความร้อน และ ซึ่งจะทำให้หลังคุณไม่ร้อนจนเกินไป
Pokémon Go Drones
อยากจะไปตียิม แต่อยู่ไกล โปเกมอนที่หายาก ดันไปอยู่ที่เราไปไม่ถึง อยาก อยาก อยาก แต่ดันไปไม่ได้ ทำไงดี
บริษัท TRNDlabs หัวใสออก หาวิธีการที่จะแก้ปัญหาเหล่านี้ โดยใช้ Drones !!!

ขอบคุณภาพจาก trndlabs.com
Drone พวกนี้จะต่อกับมือถือของผู้ใช้ ผ่านสัญญาณ wifi และผู้ใช้ต้อง Download Application Pokedron’s ซึ่ง App ตัวนี้จะใช้เชื่อมสัญญาณ GPS และ กล้องมือถือผ่าน Drone ส่วนการบังคับ Drone สุดแสนจะง่ายดาย เพราะว่าการขึ้นบิน และลงจอดเป็นแบบอัตโนมัติผู้ใช้ไม่จำเป็นต้องมี Skill ในการบังคับ แต่อย่างไรก็ตามผู้ผลิตได้เตือนว่า ให้ใช้ Drone ห่างจากสุนัขหรือแมว ไม่งั้นอาจจะกลายเป็นเศษพลาสติกไปได้
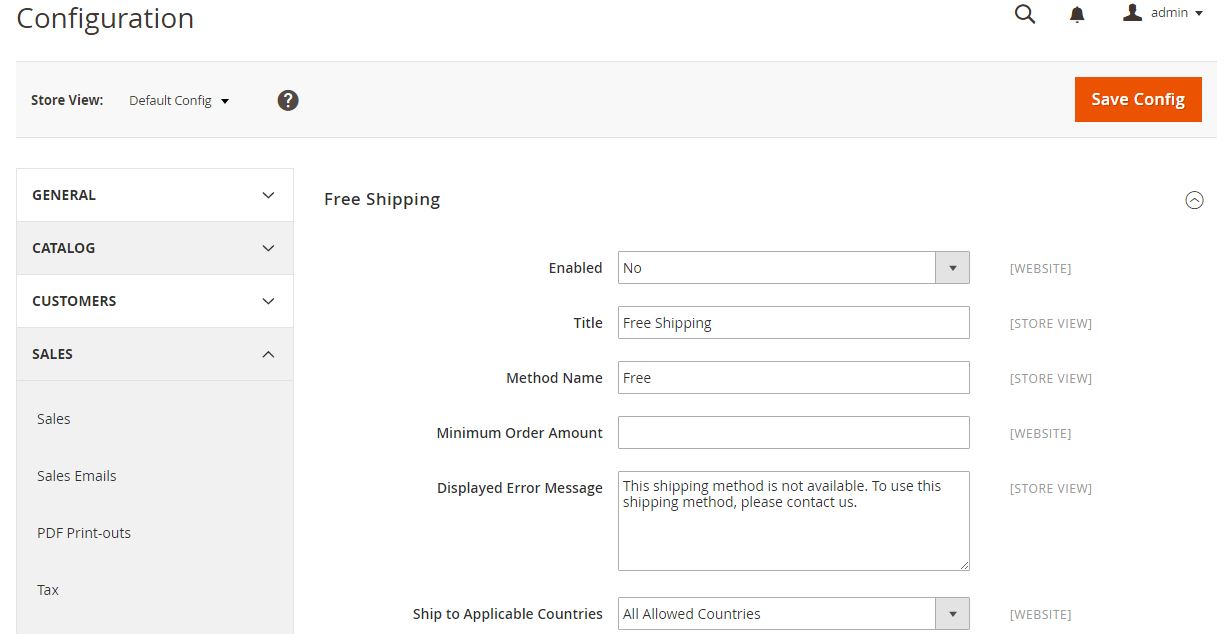
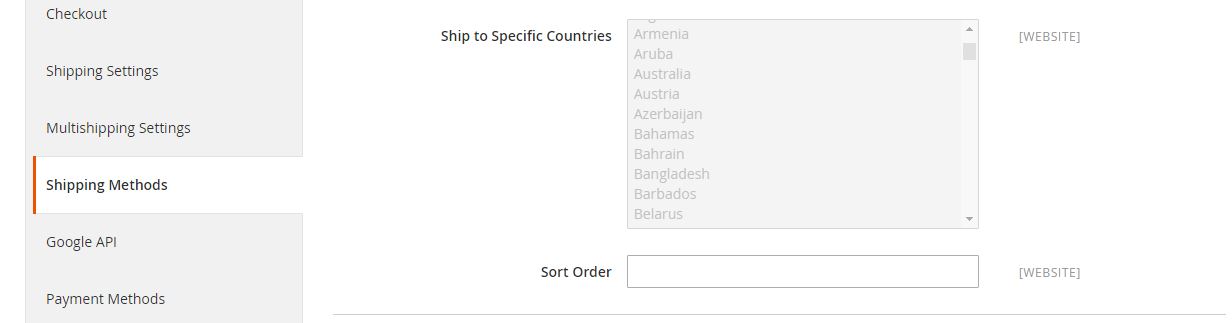
สนใจที่จะใช้บริการ E-Commerce สามารถติดต่อได้ที่ฝ่ายขายของเรา marketing@stream.co.th เราเป็น Magento Partner หนึ่งเดียวในประเทศไทย