ในกระบวนการพัฒนา Software แบบ Agile นั้น ใช้ User Story เพื่ออธิบาย Feature, Requirement ต่าง ๆ ของ Software ในมุมมองของ end-user แต่อย่างไรก็ตาม ก็ยังคงมีอุปสรรคในการสื่อสาร User Story เหล่านี้ระหว่าง Business Team และ Tech Team ให้เข้าใจตรงกัน Gherkin ถูกประดิษฐ์ขึ้นเพื่อช่วยแก้ไขปัญหานี้
Gherkin เป็นภาษาสำหรับบรรยาย Requirement และ Acceptance Criteria ในรูปแบบที่คล้าย Human Language ซึ่งช่วยให้ทีมงานทำความเข้าใจ Requirement ต่าง ๆ ได้ง่าย ทั้งในเชิง Business และ Technical
Gherkin Systax
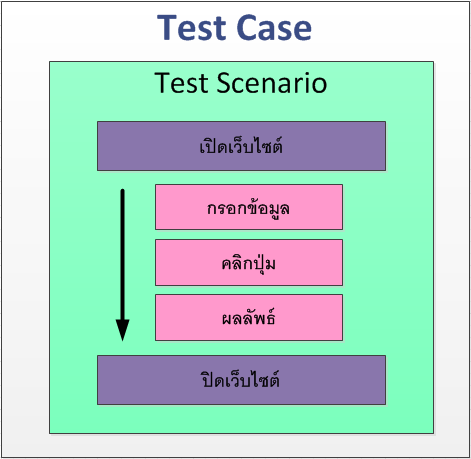
การอธิบาย Scenario ด้วย Gherkin มีองค์ประกอบดังนี้
- Scenario: อธิบายสถานการณ์ของการใช้ระบบ
- Given: Precondition / Context / Step ที่ต้องเกิดขึ้นเพื่อนำระบบไปอยู่ใน State ที่ต้องการ ก่อนที่ผู้ใช้งานจะมี Interaction ใด ๆ กับระบบ ส่วนของ Given สามารถมีหลายข้อได้ และเชื่อมกันด้วย And
- When: Interaction ต่างที่ User กระทำ หากมีหลาย Action ให้เชื่อมด้วย And
- Then: ผลลัพธ์ที่เกิดขึ้น มักจะกล่าวถึงสิ่งที่เราต้องตรวจสอบ เช่น user interface, report, message, command output เป็นต้น และยังรวมถึง External System ที่เกี่ยวข้องด้วย เช่น หากมีการส่งข้อมูลไปยังระบบอื่น
Case Study: Login
ในบทความนี้ขอยกกรณีศึกษา User Story การเข้าสู่ระบบ (Login) โดยให้มี User Story ดังนี้
As a customer, I want to login using username and password, so that I can see information in the homepage.
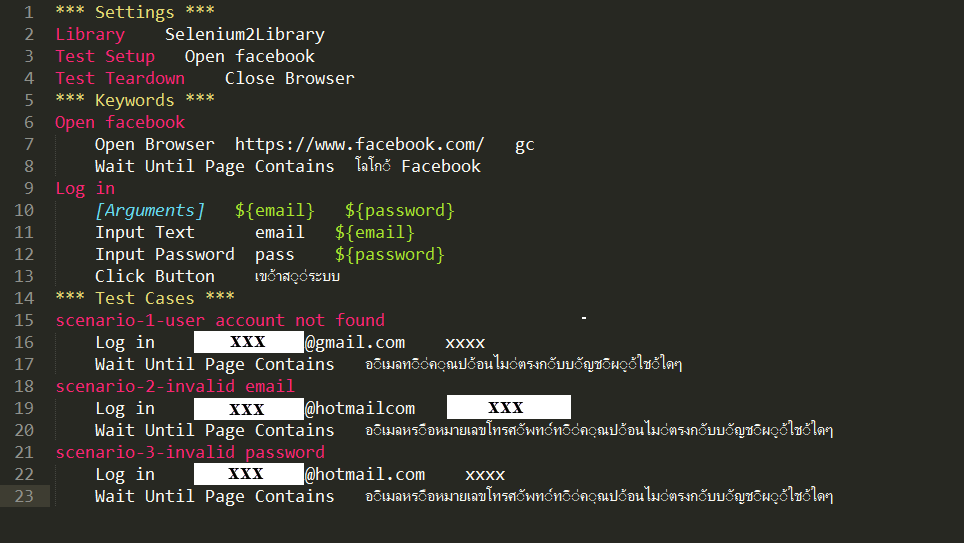
Business Analyst (BA) สามารถเขียน Scenario ต่างๆ ในรูป Gherkin ได้ดังต่อไปนี้
Scenario Outline: Check login is successful with valid credentials
Given user is on login page
When user enters valid username and password – username: <username>, password: <password>
And clicks on login button
Then user is navigated to the home page
Examples:
| username | password |
| Raghav | 12345 |
| Ele | 12345 |
Scenario Outline: Check login is failed with invalid credentials
Given user is on login page
When user enters invalid username and password – username: <username>, password: <password>
And clicks on login button
Then error message is displayed – invalid credential
Examples:
| username | password |
| | 11111 |
จากตัวอย่าง มีการใช้ Example เพื่อกำหนด Test Data (Sample) สำหรับการทดสอบ โดยแต่ละ Scenario แรกมี 2 sample และ Scenario ที่สองมี 1 sample สิ่งที่เกิดขึ้นคือ เมื่อทำการทดสอบ โปรแกรมจะนำค่าใน Sample นี้ไปแทนค่า Variable ต่าง ๆ ของ Scenario นั้น เช่น <username>, <password>
นอกจากนี้แล้วเราสามารถใช้ Tag เพื่อใช้แบ่งกลุ่ม จัดระเบียบ จำแนก scenario ได้ โดยใส่เครื่องหมาย @ ตามด้วยข้อความใด ๆ ที่เราต้องการ ไว้หน้า Scenario เช่น เราต้องการแยก Positive/Negative Test หรือต้องการกำหนด Scenario สำหรับ Smoke Test ก็สามารถใส่ Tag @positive, @negative, @smoke ลงไปได้
Tag เหล่านี้จะถูกใช้ตอน Execute Test โดยระบุ Tag Name ของ Scenario ที่เราต้องการทดสอบลงไป โปรแกรมก็จะ Execute เฉพาะ Scenario เหล่านั้นให้
@positive
@smoke
Scenario Outline: Check login is successful with valid credentials
@negative
Scenario Outline: Check login is failed with invalid credentials
เรารวบรวม Scenario ที่เป็นรูปแบบ Gherkin ไว้ใน File ที่เรียกว่า Feature File และ File นี้จะถูกนำมาสร้างเป็น Code สำหรับ Automated Test ได้ โดยอาศัยเครื่องมือที่ชื่อว่า Cucumber โดยในบทความต่อไปนี้จะยกตัวอย่างการใช้ Cucumber ร่วมกับ Maven, Eclipse, Seleninum
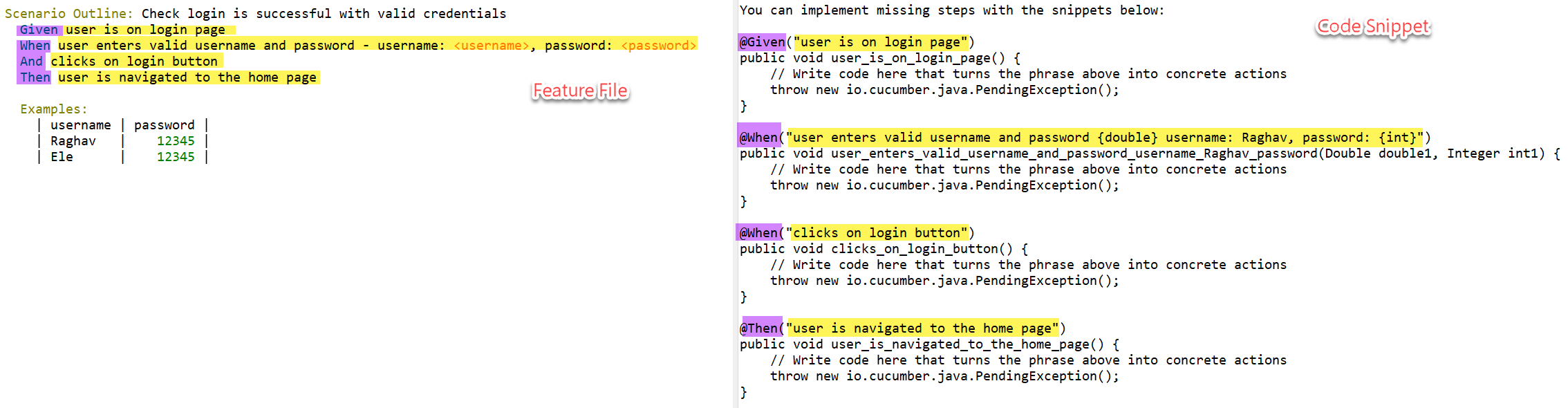
เมื่อเราใช้ Cucumber อ่าน Feature File เราจะได้ Output ออกมาเป็น Code Snippet ซึ่งเป็นโครงร่างเพื่อนำไปเขียน Code ต่อดังรูปตัวอย่าง

รูปฝั่งซ้ายเป็น Feature File (userlogin.feature) ส่วนฝั่งขวาเป็น Code Snippet ในภาษา Java (LoginSteps.java) สำหรับนำไปเขียน code ทำ Automated Test ต่อ ให้สังเกตว่าใน Code จะมี Annotation @Given, @When, @Then ซึ่งจะสอดคล้องกับ Scenario ใน userlogin.feature
เมื่อเราได้ Code Snippet แล้ว เราสามารถใช้ Selenium Library for Java เพื่อสร้าง “Glue Code” สำหรับ Automated Test ต่อไปได้ โดยจะแบ่งเป็น Class Page Factory และ Class Test Step
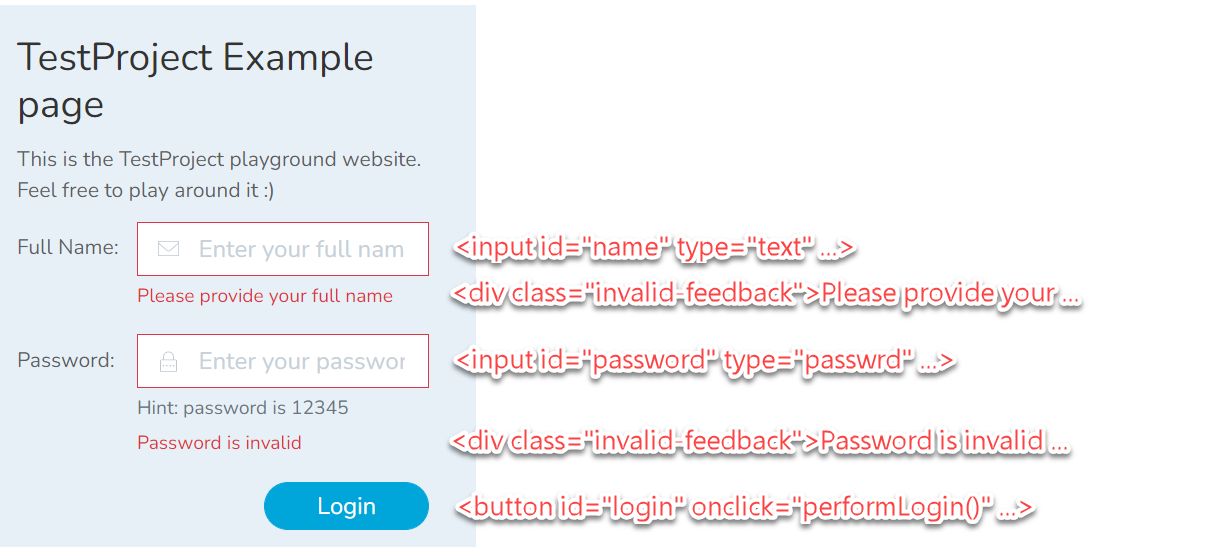
Page Factory Class เป็น Class ที่เป็นตัวแทนของ Page (หน้าจอ) ที่เราต้องการทดสอบ เราจะประกาศตัวแปร Web Element ต่าง ๆ เท่าที่จำเป็นในการทดสอบ เช่น หน้าจอ Login ก็จะมี Web Element ได้แก่ name (Textbox), password (Textbox), login (Button) นอกจากนี้จะมีส่วนที่เป็น division สำหรับแสดงข้อความ error message อยู่ 2 ที่ ซึ่งไม่ได้กำหนด ID แต่ใช้ CSS Class ชื่อว่า invalid-feedback

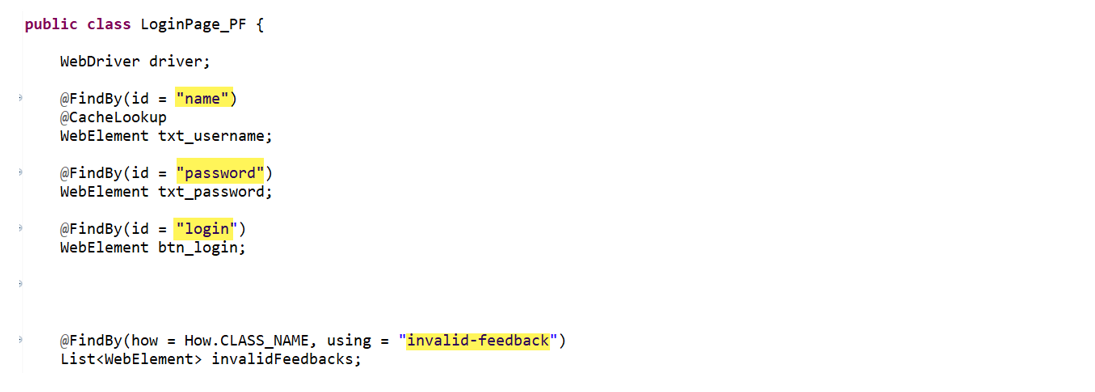
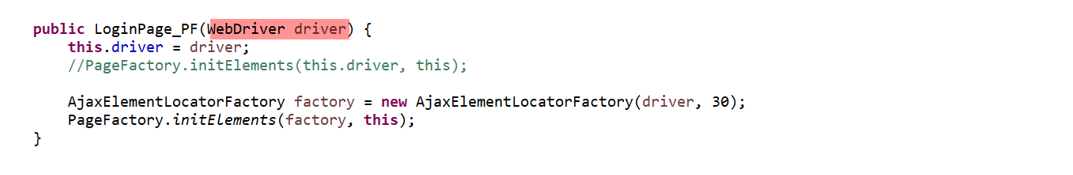
สร้าง Class LoginPage_PF เป็น Page Factory โดยให้มีตัวแปร Web Element สอดคล้องกับหน้าจอ ดังนี้

สังเกตใน Class LoginPage_PF จะมีตัวแปร WebElement ผูกกับ ID ของ Object ต่าง ๆ บนหน้าจอ ด้วย Annotation @FindBy(id) นอกจากนี้เราสามารถสร้าง List ของ WebElement ได้ เช่น ค้นหา Object บนหน้าจอ ที่ใช้ CSS Class ชื่อว่า “invalid-feedback”
สำหรับ Constructor นั้น ให้รับ Parameter เป็น WebDriver เข้ามา ซึ่งจะทำให้เราสามารถผูก WebElement กับ Object บนหน้าจอได้

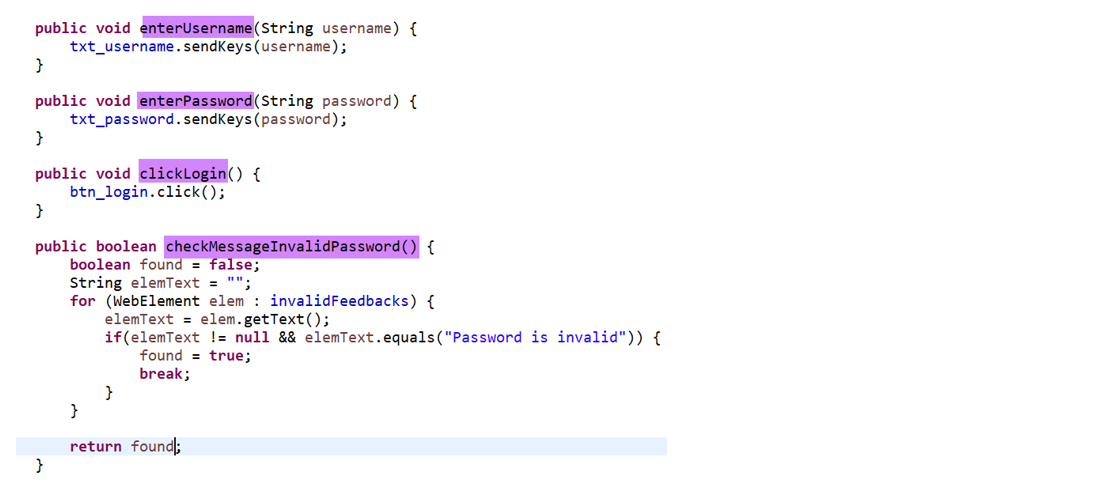
จากนั้นเราเขียน code selenium ที่สั่งให้ทำ Action ต่าง ๆ บนหน้าจอ เช่น การกรอก username ในช่อง name, การกรอก password ในช่อง password, การคลิกปุ่ม Login, การตรวจหาข้อความ “Password is invalid”

หลังจากที่ทำ Page Factor Class LoginPage_PF เสร็จแล้ว เราก็จะมาเขียน “Glue Code” ใน LoginSteps Class ต่อ ซึ่ง Class นี้จะเรียกใช้งาน LoginPage_PF และมี Method ต่าง ๆ สอดคล้องกับกับ Scenario ใน Feature File (userlogin.feature)
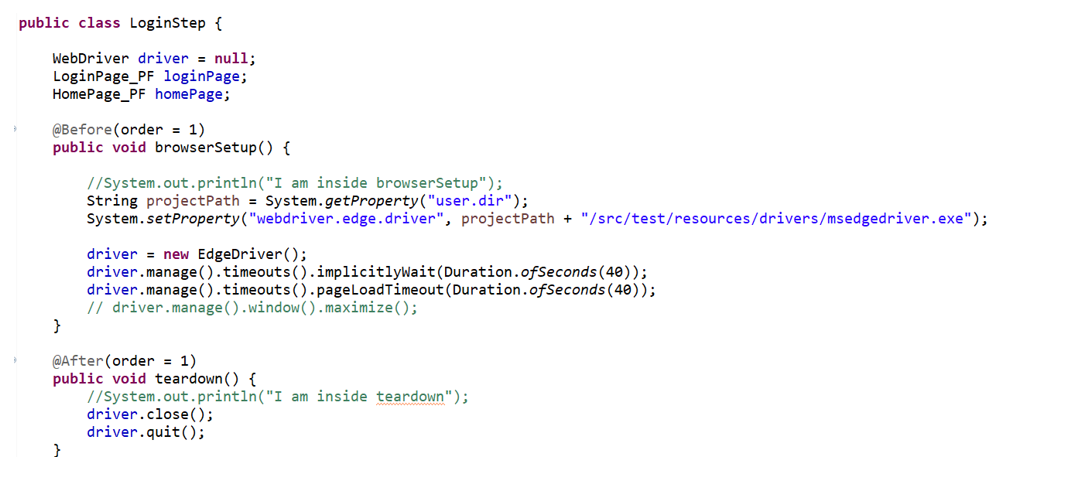
เราเริ่มจาก Code สำหรับ Initialize และ Finalize ก่อน
- Method browserSetup() ใช้สำหรับ setup การทดสอบ โดยทั่วไปจะ create driver ของ browser ขึ้นมา (เช่น Chrome, Firefox, Edge ซึ่งในตัวอย่างนี้ใช้ Microsoft Edge) กำหนดค่า setting ทั่วไป (เช่น timeout)
- Method teardown() ใช้สำหรับสิ้นสุดการทำงาน โดยทั่วไปจะ close driver และ quit driver

- จาก Code ที่แสดง เราสามารถกำหนดให้บาง Method ทำงานก่อนที่จะเริ่ม execute test ได้ โดยใส่ Annotation @Before(order) ได้ พร้อมระบุ Order เป็นเลขลำดับ ในที่นี้เราใส่ @Before ให้กับ method browserSetup ()
- ในทางกลับกัน เราสามารถกำหนดให้บาง Method ทำงานหลังการ execute test ได้เช่นกัน โดยใส่ Annotation @After(order) ในที่นี้เราใส่ @After ให้กับ method teardown()
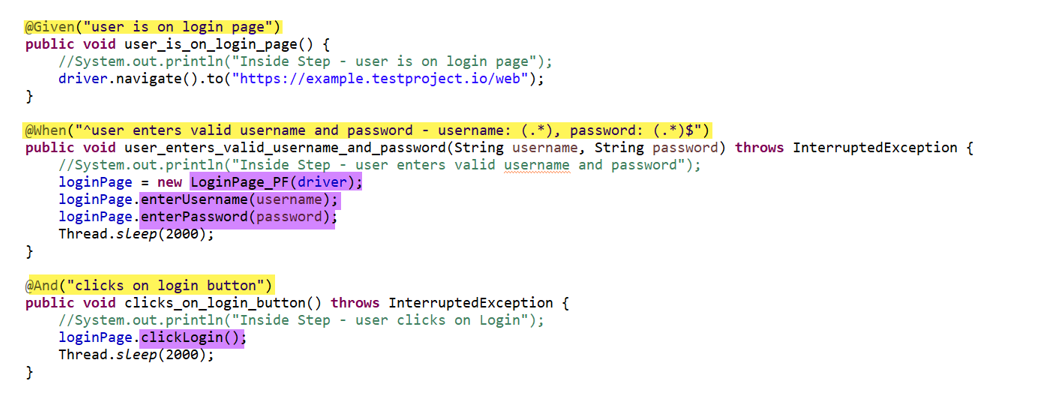
จากนั้นเราเขียน code ส่วนที่เหลือ คือ Test Step ต่าง ๆ ตาม Scenario ซึ่งจะไปเรียกใช้ Method ต่าง ๆ ที่เราสร้างไว้ใน LoginPage_PF
- user_enters_valid_username_and_password() : การกรอก username และ Password
- clicks_on_login_button() : การกดปุ่ม Login

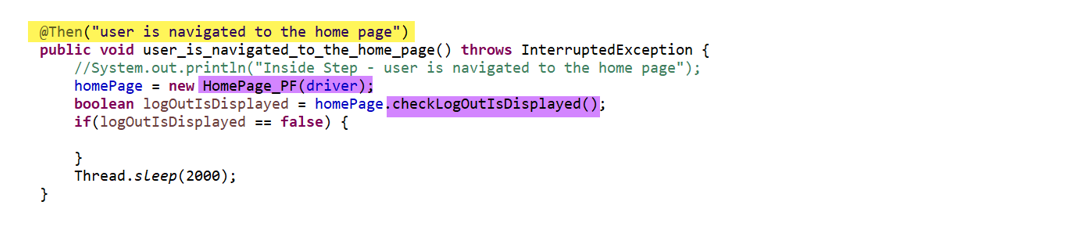
สุดท้ายคือ Code สำหรับตรวจสอบผลลัพธ์ ซึ่งในที่นี้จะตรวจสอบว่าหน้าจอที่แสดงเป็นหน้าจอ Home Page หรือไม่โดยค้นหา Object ปุ่ม Logout ถ้าค้นหาพบ แสดงว่าหน้าจออยู่ที่ Home Page แล้ว

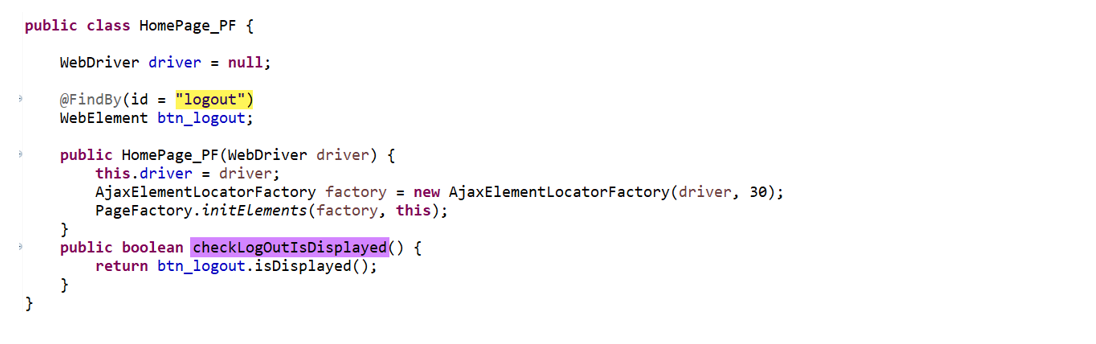
สังเกตว่าจะเรียกใช้ Page Factory อีก Class หนึ่งคือ HomePage_PF ซึ่งมี Web Element ที่เราสนใจคือปุ่ม Logout

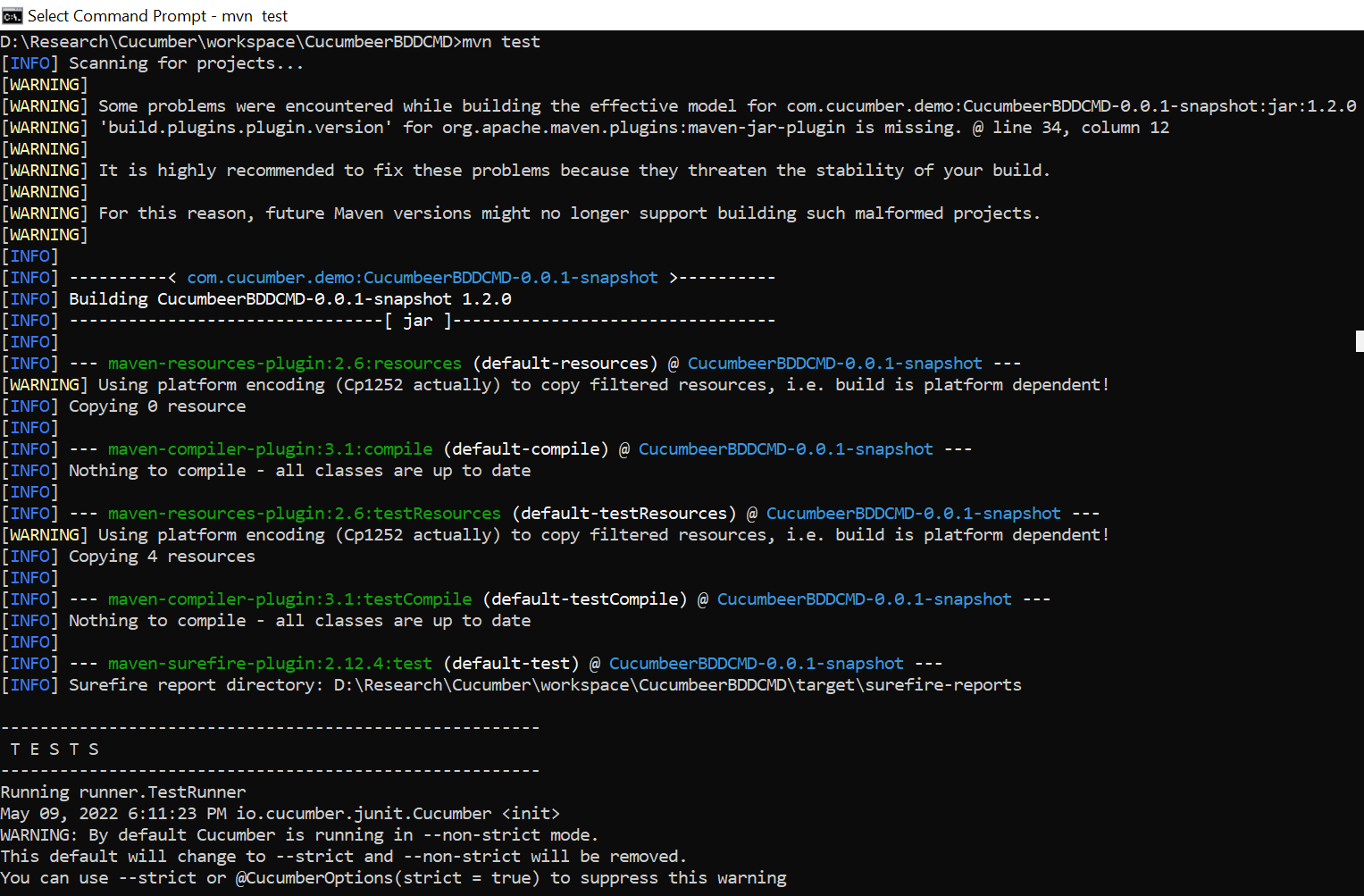
สุดท้ายเมื่อ Build แล้ว เราสามารถ Run Automated Test ได้ผ่าน Eclipse หรือ Command Line ก็ได้
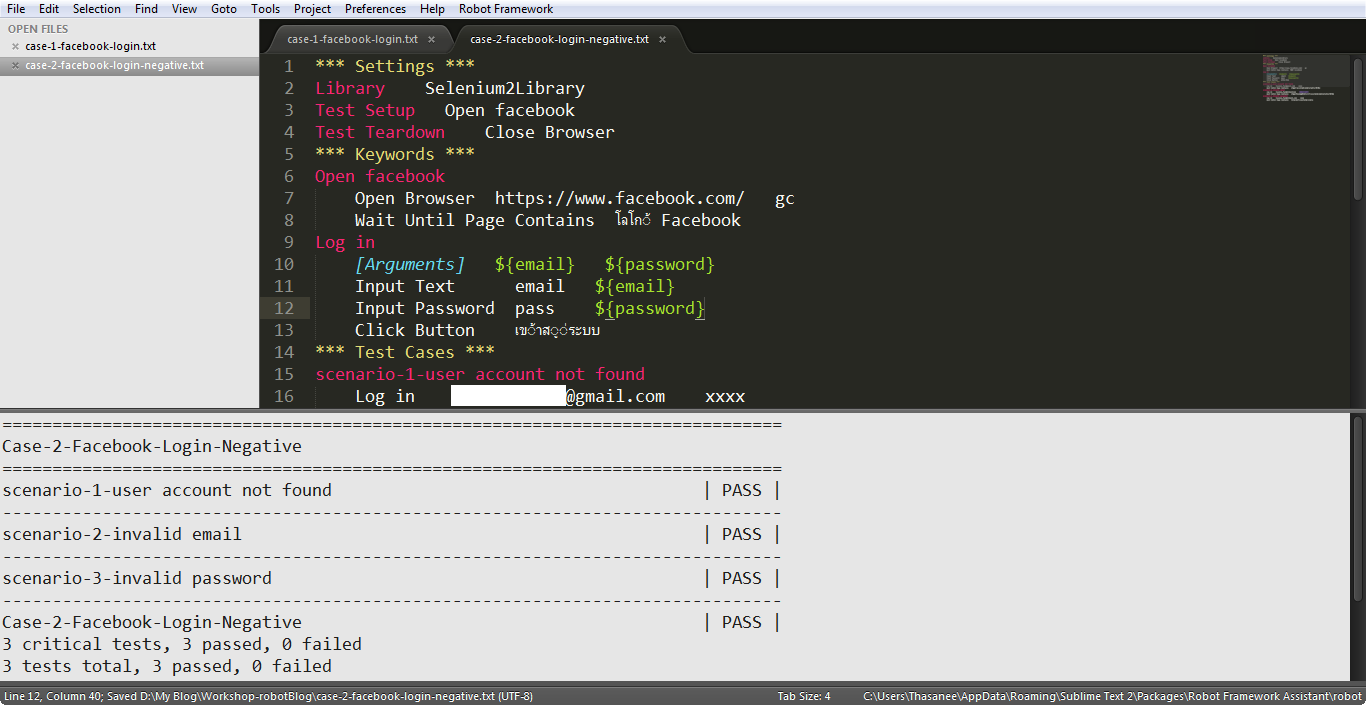
รูปต่อไปนี้แสดงการใช้ Command Line “mvn test”

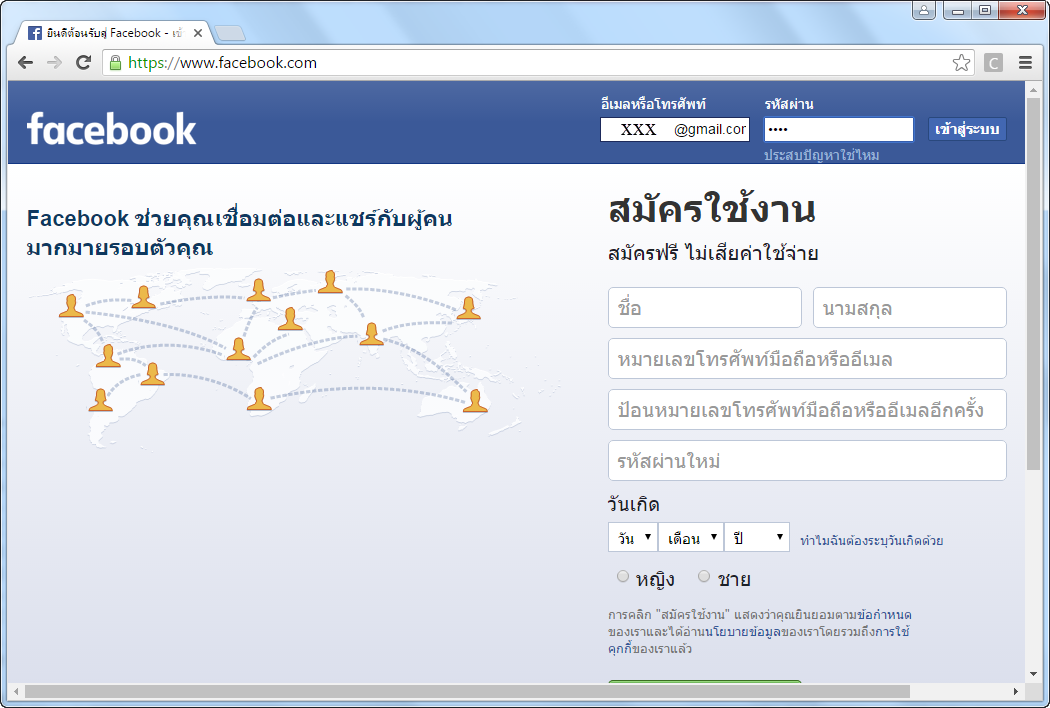
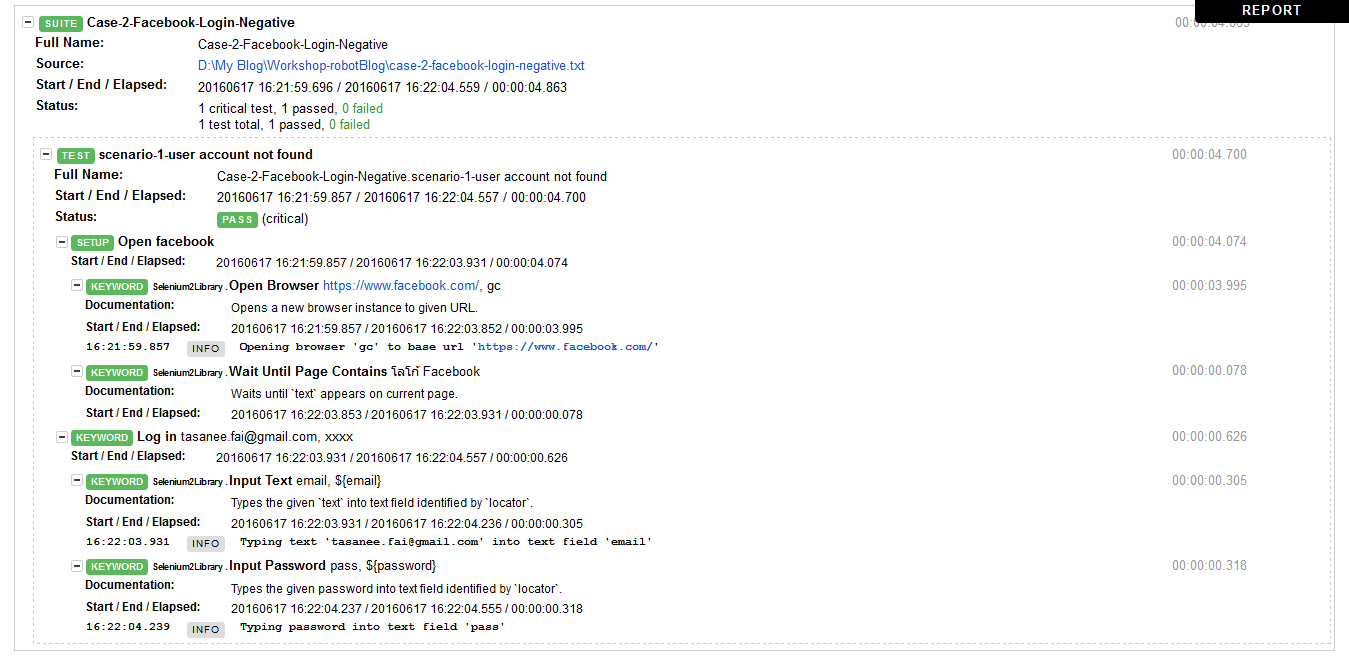
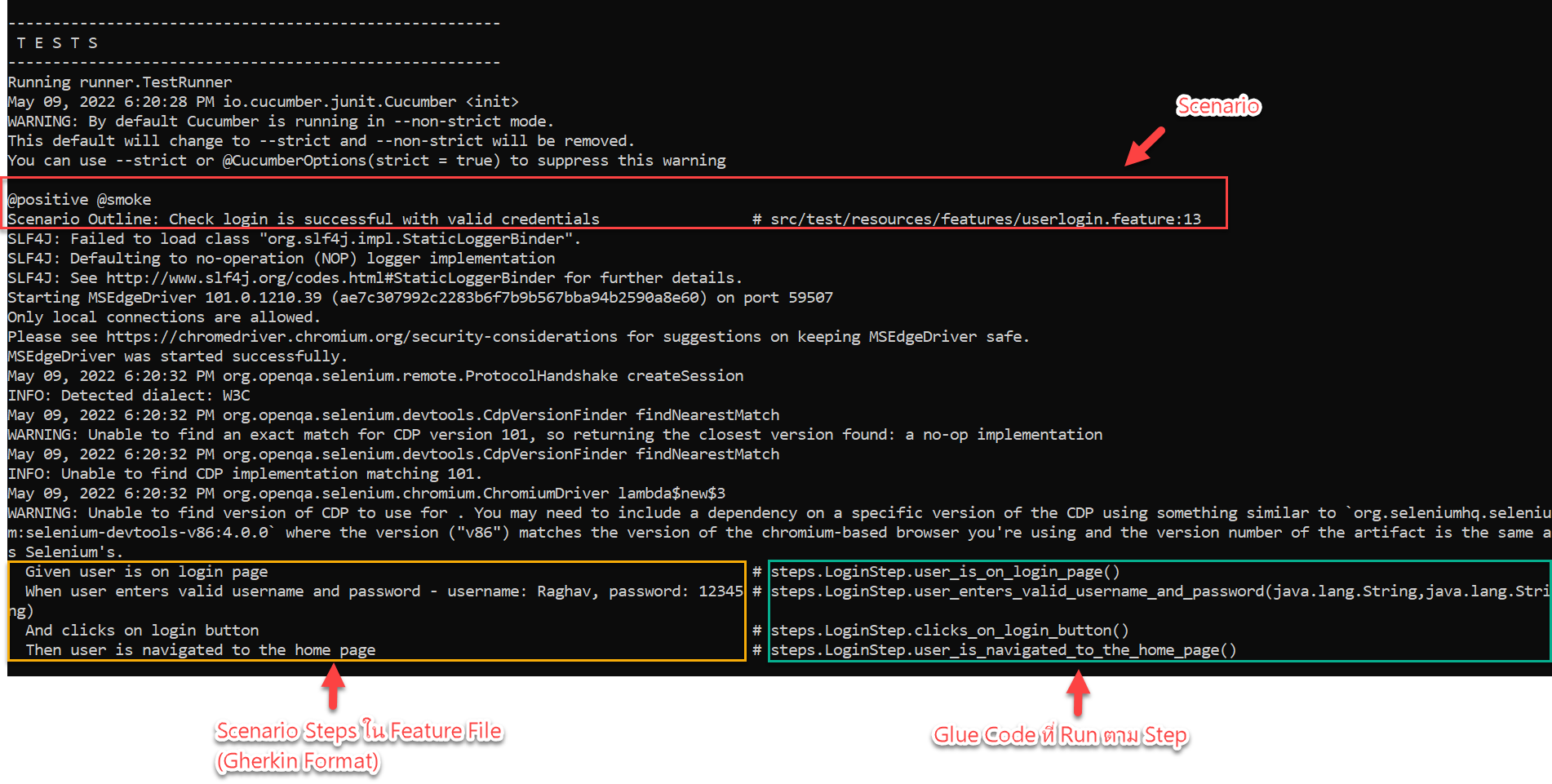
โปรแกรมก็จะเปิด Browser ขึ้นมา และทำ Action ต่าง ๆ ที่เราเขียน Scenario ไว้ โดยอัตโนมัติ จะสังเกตว่าแต่ละการทดสอบของ Scenario จะแสดง Scenario Step (Gherkin) คู่กับ Glue Code ที่ทำงาน โดยแสดง Package Name, Class Name, Method Name เช่น
- Step “Given user is on login page” มี Glue Code ที่คู่กันคือ LoginStep.user_is_on_login_page
ซึ่งสิ่งนี้เองที่ทำให้เห็นภาพชัดเจนขึ้นว่า การใช้ Gherkin-Cucumber จะช่วยจัดระเบียบ ให้ทำความความเข้าใจและเชื่อมโยงระหว่าง Scenario และ Test ได้ดีขึ้น นอกจากนี้ หากอนาคตมีการเปลี่ยนรายละเอียดของ Step ก็จะทราบส่วนที่ต้องแก้ไข Code Automated Test ได้เร็วขึ้นด้วย

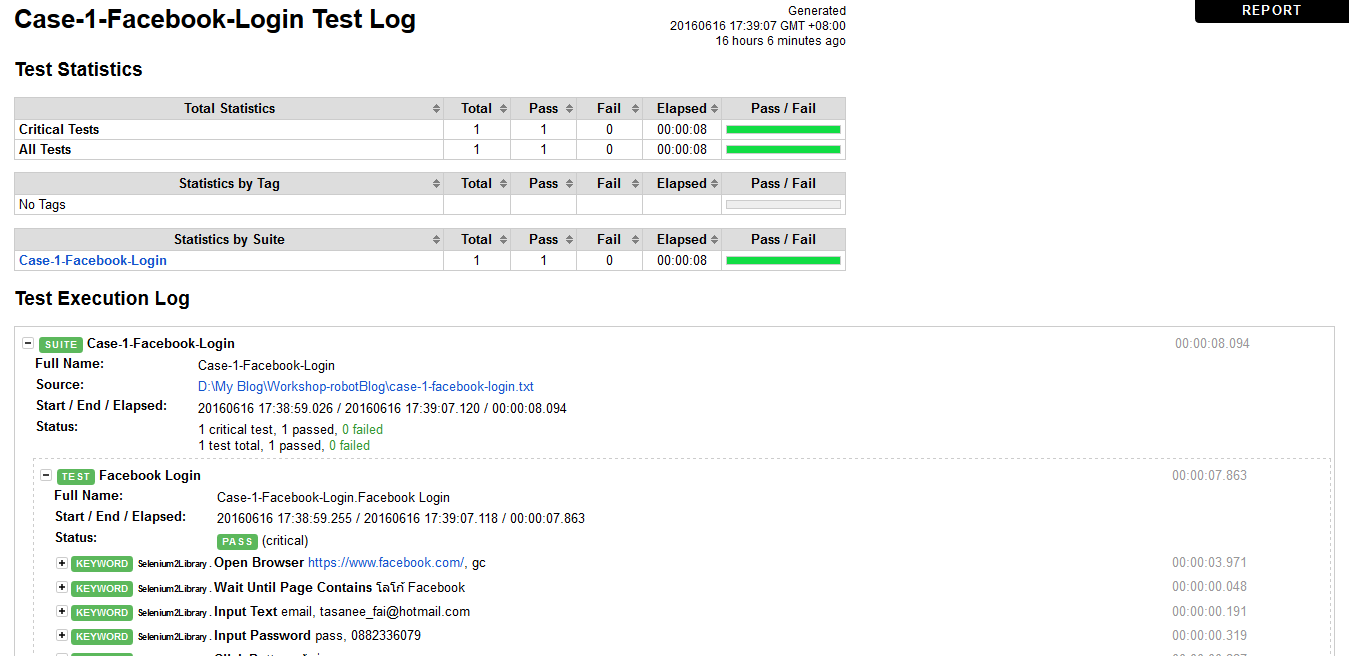
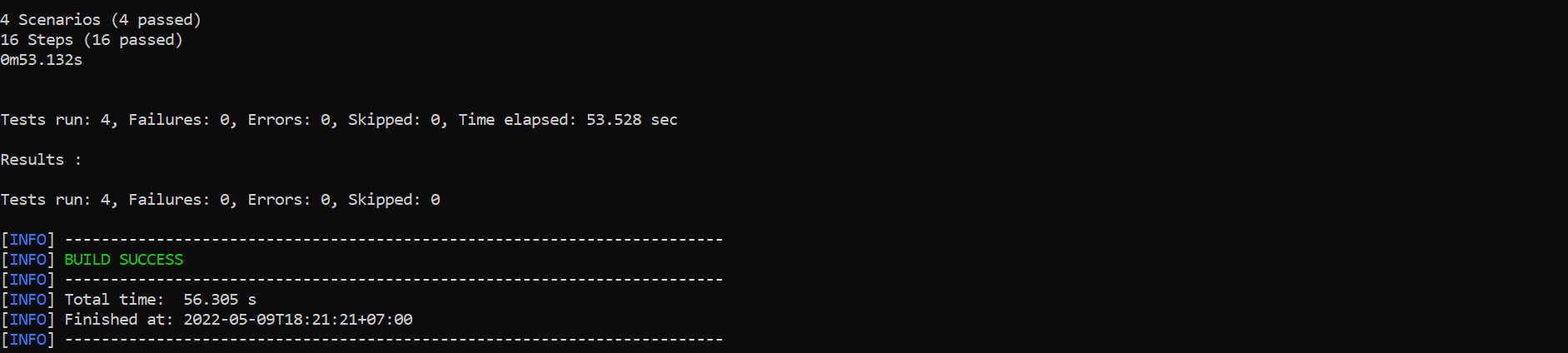
ในตอนท้าย โปรแกรมจะแสดงสรุปผลการ Test ว่าผ่านหรือไม่ผ่านกี่ Scenario

หากเราต้องการทดสอบบาง Scenario เราสามารถระบุ Cucumber option ตอนที่ Run maven test ได้ ในที่นี้ขอยกตัวอย่างง่าย ๆ ดังต่อไปนี้
- กรณีต้องการทดสอบ scenario ที่มี tag ชื่อที่เราต้องการ เช่น
-
- ต้องการทดสอบ scenario tag positive
mvn test -Dcucumber.options=”–tags @positive”
-
- ต้องการทดสอบ scenario tag smoke
mvn test -Dcucumber.options=”–tags @smoke”
- กรณีที่ Project มีหลาย Feature File เราสามารถเจาะจง Feature File ที่ต้องการทดสอบได้
-
- การเจาะจงทดสอบเพียง Feature File ที่เราต้องการ ให้ระบุ Relative path ของ Feature file นั้น
mvn test -Dcucumber.options=”src/test/resources/features/userlogin.feature”
-
- การเจาะจงทดสอบเพียง Feature File ใน Directory ที่เราต้องการ ให้ระบุ Relative path ของ Directory นั้น
mvn test -Dcucumber.options=”src/test/resources/features”
สำหรับบทความนี้ก็ขอจบเท่านี้ครับ หากสนใจโซลูชั่นด้านดิจิทัล สามารถติดต่อเราได้ที่อีเมล Marketing@stream.co.th หรือโทร. 02-679-2233 นะครับ
เรียบเรียงโดย Siripod Surabotsophon

Reference
- Selenium Cucumber Java BDD Framework
- Source Code ในบทความนี้ สามารถ Download ได้จาก GitHub
https://github.com/siripods/SeleniumCucumberBDD