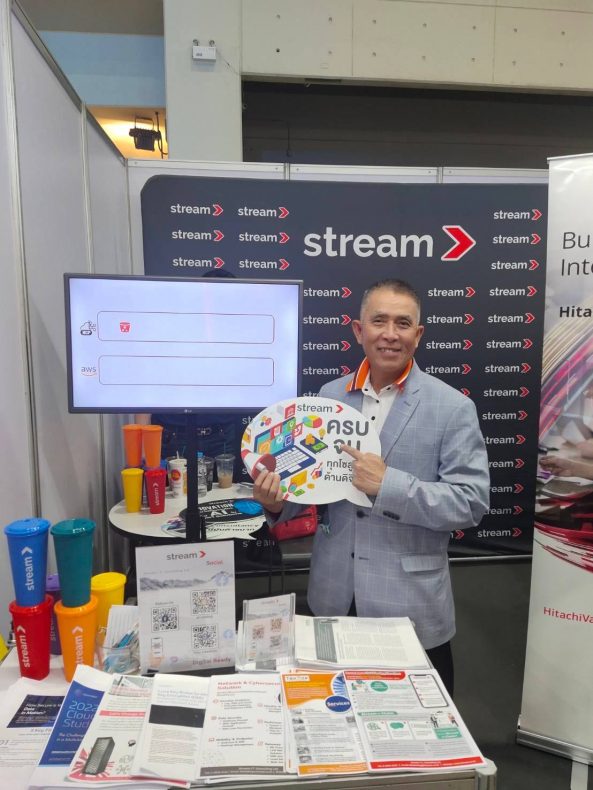
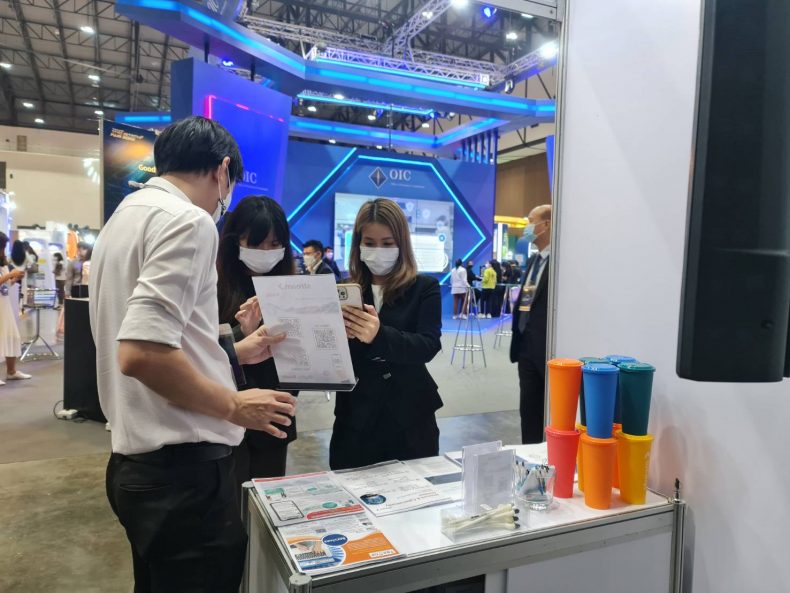
เมื่อวันศุกร์ถึงวันอาทิตย์ที่ 7-9 ตุลาคม ที่ผ่านมา สตรีมฯ นำโซลูชั่นด้านดิจิทัลที่เกี่ยวกับ InsurTech ไปร่วมออกบูธ ณ Impact Exhibition Hall 6 เมืองทองธานี บูธ E13
โซลูชั่นหลักๆ ได้แก่
- Insurance Mobile Application แอปพลิเคชั่นที่ออกแบบมาสำหรับธุรกิจประกันโดยเฉพาะ
- vClaim Video Conference ตอบโจทย์การเคลม ง่ายๆ ผ่านแอป ไม่ต้องรอเจ้าหน้าที่เดินทางมาตรวจสอบอีกต่อไป
- Security ทั้งระบบเน็ตเวิร์กและข้อมูล ทั้งแบบ on-premise และ on-cloud
- Storage จัดเก็บข้อมูล ช่วยประมวลผลอย่างมีประสิทธิภาพ
สำหรับท่านใดที่แวะมาที่บูธ และได้ฟังโซลูชั่นที่สนใจแล้ว เรามีกิจกรรมให้ร่วมสนุก แจกแก้วน้ำหลากสีน่ารักๆ ติดมือกลับบ้านด้วยค่ะ
นอกจากสตรีมฯ จะนำโซลูชั่นมาออกบูธแล้ว ช่วงกิจกรรมบนเวทีกลางในงาน ยังได้เชิญผู้บริหารของเรา คุณณัฐพงศ์ Senior Vice President ขึ้นเป็น speaker บนเวที ในหัวข้อ “ตอบโจทย์ตวามต้องการลูกค้าเร็วขึ้น 10 เท่า สร้างไอเดียให้เป็นจริงอย่างรวดเร็ว ด้วยเครื่องมือพัฒนาแอพยุคใหม่” ในวันแรกของงานคือ วันที่ 7 ตุลาคม เวลา 13.45-14.30 น. ด้วยค่ะ ความน่าสนใจคือการสร้างแอปพลิเคชั่นด้วย Low-code platform ที่สตรีมฯ ทำให้ลูกค้าหลายที่แล้วเห็นผลจริงว่าแอปสำเร็จในเวลาไม่กี่สัปดาห์ สามารถนำไปใช้ได้ทั้งในธุรกิจประกันภัย รวมถึงทุกๆ ธุรกิจค่ะ
ท่านสามารถรับชมช่วงกิจกรรมสัมภาษณ์ได้ที่ https://youtu.be/L_Iha5HZ2bU
เราขอเก็บภาพบรรยากาศจากงานมาฝาก และขอขอบคุณทุกท่านที่แวะมาสอบถามและร่วมสนุกกันที่บูธนะคะ