วันนี้ทาง Stream อยากจะมาแนะนำ software ที่ชื่อว่า “Figma” ซึ่งใช้สำหรับการทำ mockup หน้าจอ ไว้นำเสนอลูกค้า และยังสามารถใช้สร้าง flow การทำงานของ program ได้อีกด้วย พร้อมแล้วมาเริ่มกันเลยค่ะ
เริ่มจากเข้า Link สำหรับการใช้งาน Figma ที่ https://www.figma.com/
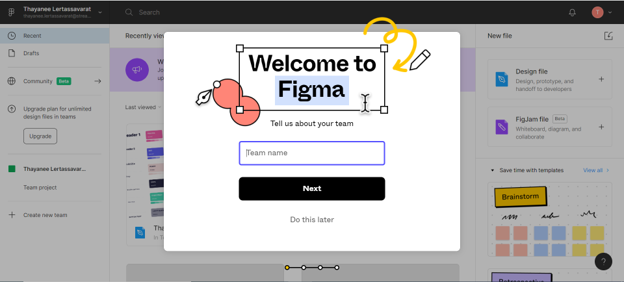
เมื่อเข้า link มาแล้วจะเจอหน้าตา pop-up แบบรูปด้านล่างนี้
ข้อดีของ Figma คือสามารถสร้างทีม ให้คนในทีมเข้ามาดูหรือแก้ไขงานของเราได้ด้วย ทำให้เราสามารถทำงานไปพร้อมกับเพื่อนในทีมได้เลย ไม่ต้องรอส่งไฟล์กันไปมา แต่ถ้าหากใครทำคนเดียวก็สามารถข้ามขั้นตอนนี้ไปก่อนได้นะคะ

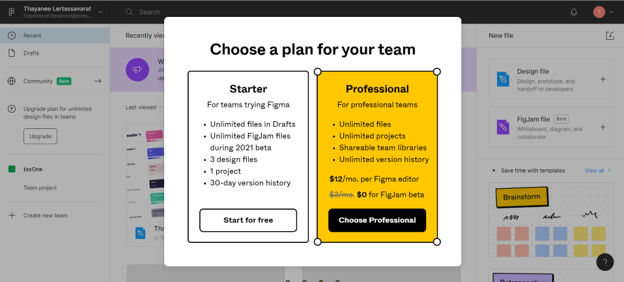
เมื่อเราสร้างทีมเสร็จแล้ว จะมี pop-up ขึ้นมาให้เราเลือก plan ได้ ว่าจะเป็นแบบ Starter (Free) หรือแบบ Professional ($12/month) แต่ใน blog นี้ เราจะแนะนำเป็นตัว Starter ก่อนนะคะ แต่ถ้าหากใครใช้แล้วชอบก็สามารถ upgrade เป็น Professional plan ได้ค่ะ

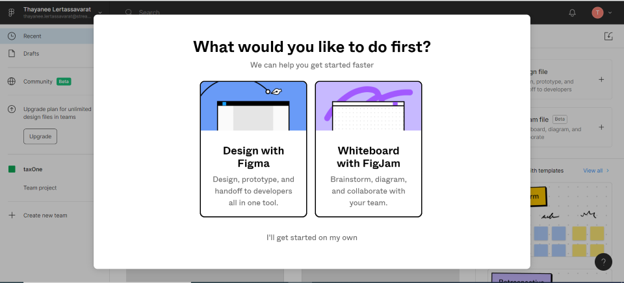
เมื่อเลือก starter plan แล้ว จะมีให้เลือก 2 แบบ
1.Design with Figma: เหมาะสำหรับ เป็นการออกแบบ prototype ต่าง ๆ ซึ่งจะมี frame ให้เลือกเยอะมาก เช่น Website, iPhone, iPad สะดวกมาก ๆ สำหรับคนที่ต้อง design หน้าจอให้ลูกค้า review ก่อนเริ่มทำงานจริง หรือส่งให้ developer coding ต่อก็ได้เหมือนกัน
2.Whiteboard with Figjam: เหมาะสำหรับการทำ diagram ต่างๆ แต่ใน blog นี้จะยังไม่พูดถึงส่วนนี้นะคะ

Design with Figma
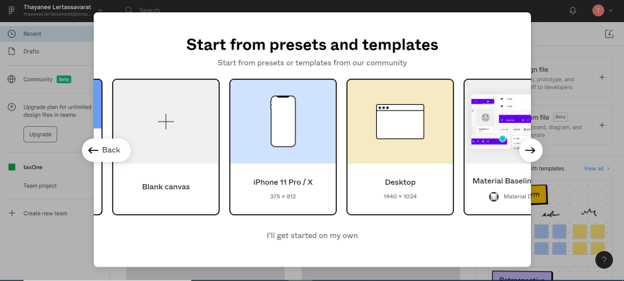
เมื่อเลือก Design with Figma จะมีรูปแบบ template ขึ้นมาให้เลือกหลายรูปแบบเลย เหมาะสำหรับการ design หน้าจอไว้นำเสนอลูกค้า ซึ่งเราสามารถเลือกขนาดหน้าจอตาม requirement ของลูกค้าได้เลย หรือจะ custom เองก็ได้ นอกจากนี้ Figma ยังมี community ไว้ share ผลงานของแต่ละ user ด้วย ในส่วนนี้หากเราเข้าไปดูแล้วสนใจงานส่วนไหน ก็สามารถ download มาใช้ได้เช่นกันค่ะ

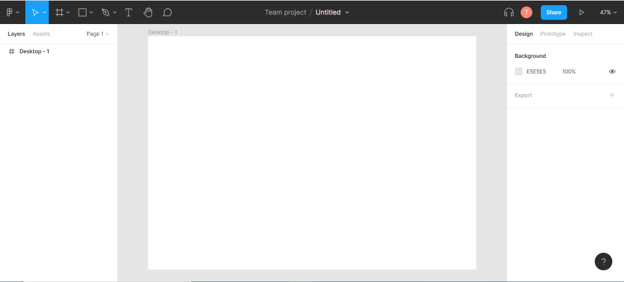
ในตัวอย่างนี้จะ เลือก template เป็น Desktop เมื่อเลือกแล้วก็จะได้หน้าจอเป็นขนาด desktop ตามที่ต้องการเหมือนรูปด้านล่างค่ะ



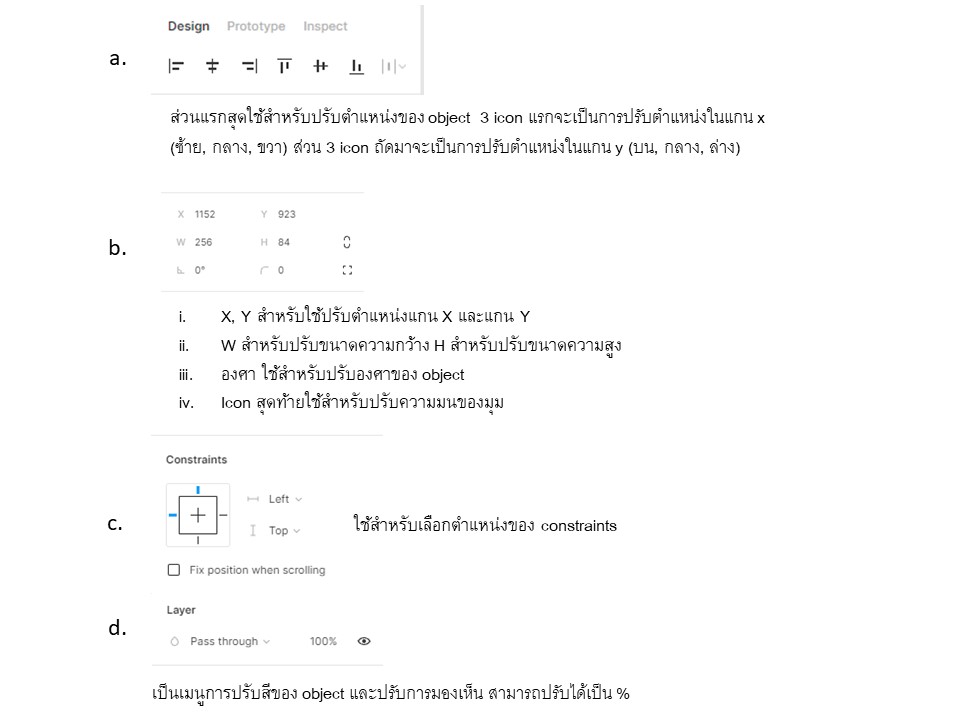
ในส่วนของเมนูด้านขวา จะมี 3 ส่วนด้วยกัน คือ Design, Prototype และ Inspect
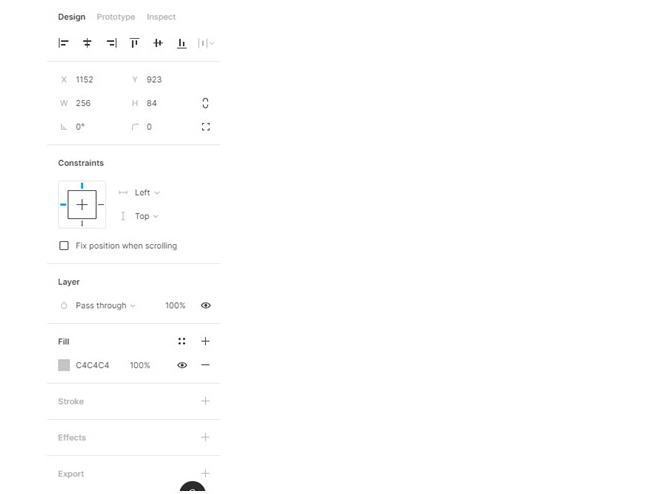
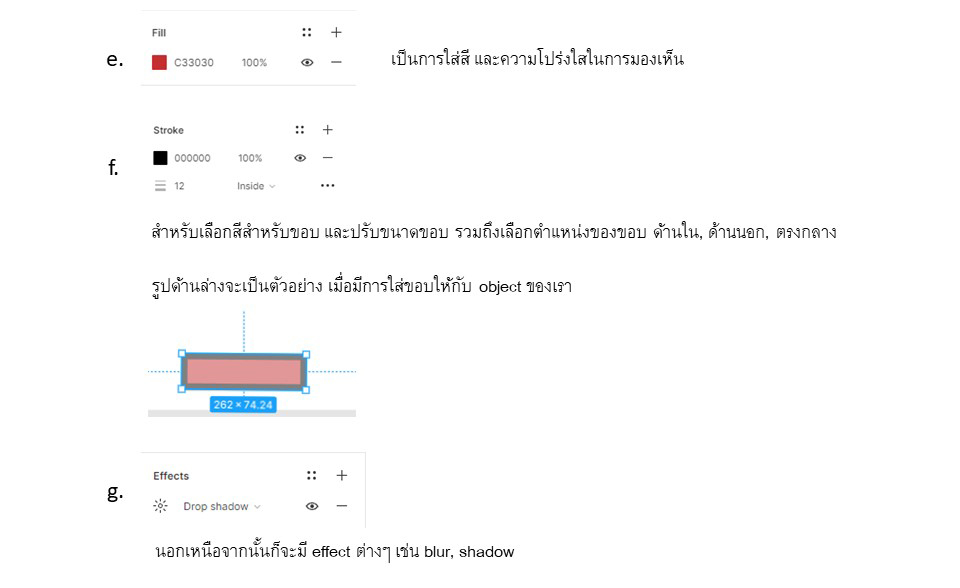
Design : ภายใต้เมนู Design จะมีให้ แก้ไข ตำแหน่ง, ขนาด, ขอบ, มุม, สี



Prototype
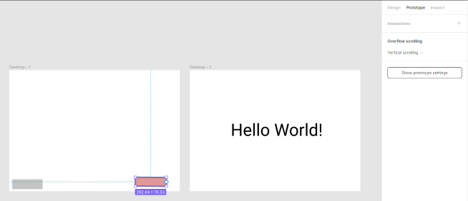
สำหรับหน้า Prototype เราสามารถสร้าง interaction ระหว่างแต่ละหน้าได้
ในตัวอย่างนี้ จะสร้าง link สำหรับปุ่มสีชมพูใน desktop-1 ให้ link ไปที่ desktop-2 เมื่อมีการคลิก

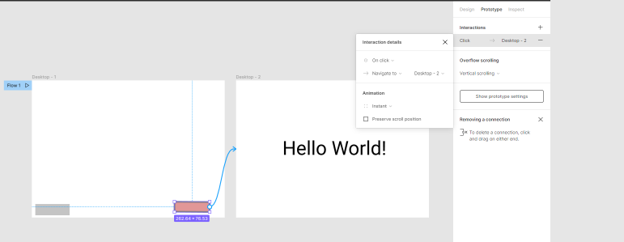
ให้กดปุ่ม + ในหัวข้อ interactions จะมี pop-up ขึ้นมาให้ใส่รายละเอียดตามรูปภาพด้านล่าง
ตัวอย่างนี้ จะตั้งค่าให้ มีการ interact เมื่อคลิก (On click) และตั้งค่า Navigate to ไปที่ Desktop-2
เมื่อตั้งค่าเสร็จแล้ว แล้วเข้า preview mode เมื่อกดปุ่มที่เราตั้งค่าไป จะ link ไปที่ desktop-2 เลย

Inspect
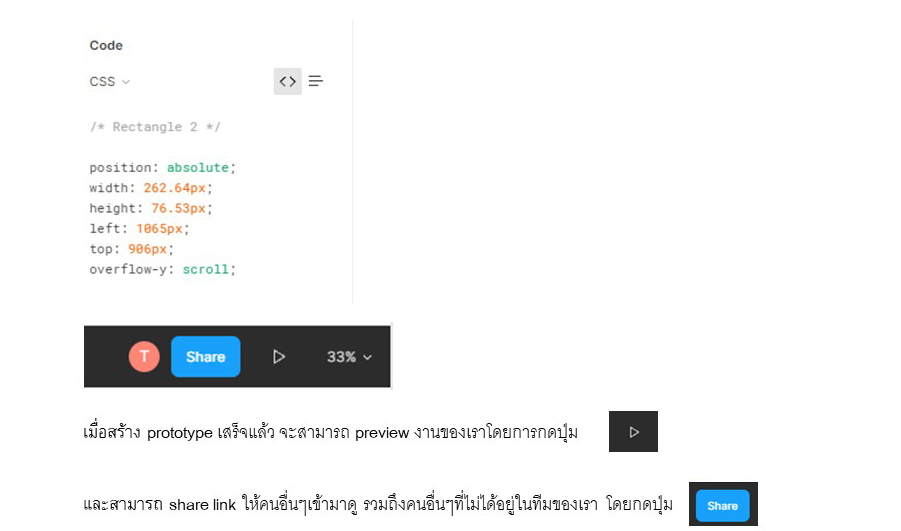
ส่วนนี้จะเอาไว้สำหรับแก้ไข object ด้วย code CSS

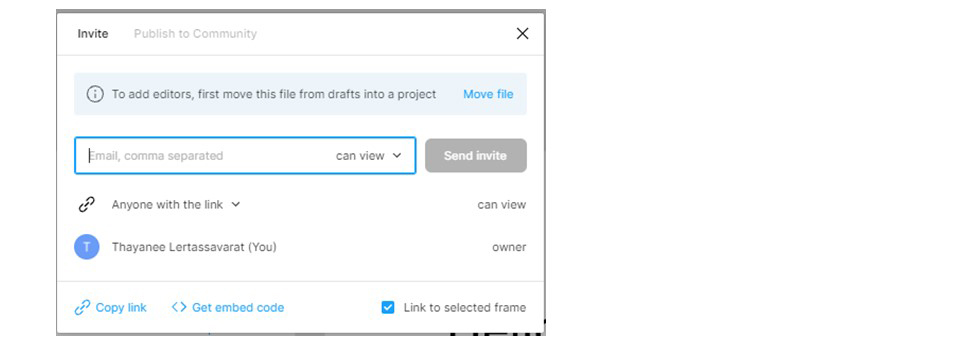
เมื่อกดแล้วจะขึ้น pop-up ให้ใส่ email สำหรับคนที่เราจะ share ให้ หรือจะ copy link แล้วนำไปส่งให้โดยตรงก็ได้ ผู้ที่เข้ามาดูจะสามารถกดปุ่มทุกอย่างที่เราทำ interaction ไว้ได้ แต่จะไม่สามารถแก้ไขได้

นี่ก็เป็นตัวอย่างการใช้ Figma คร่าว ๆ นะคะ
พบกับเรื่องราวด้านดิจิทัลจากเพื่อน ๆ ชาวสตรีมฯ ได้ใน Blog หน้าค่ะ
หากสนใจโซลูชั่นด้านดิจิทัล สามารถติดต่อเราได้ที่อีเมล Marketing@stream.co.th หรือโทร. 02-679-2233 นะคะ
เรียบเรียงโดย Thayanee Lertassavarat
Business Analyst, Stream I.T. Consulting Ltd.








Leave a Reply